Core Web Vitals: How the new Google Update will impact your wellness website

Once again, I get to write you a “Friendly FYI” blog post. This time, it’s about an upcoming change on Google that will impact your presence in search results (SEO). Ouch, I know. But don’t walk away, please. Keep reading.
Do you have a wellness website? Most of my clients are doulas, chiropractors, midwives, massage therapists, healers, therapists, non-profits… They would much rather do the work they love than deal with google stuff. Take a deep breath, and keep reading. This is important.
Have you heard about Core Web Vitals? It’s a new algorithm being launched by Google in June 2021. Actually, it was supposed to go live in May. They just pushed it back so we have more time! You’re not going to like much of what I wrote about below. It’s likely going to feel like you’d rather just ignore it, but it’s important. And don’t worry – I am here to help!
Remember back in 2018 when GDPR & privacy policies became the norm? Then in 2019 when I told you about the new standard of SSL certificates for all websites? Now it’s normal to have SSL or a privacy policy. But once again we all had to implement fixes make sure we were up-to-date.
Why are Core Web Vitals actually a good thing?
The Core Web Vitals update establishes user experience as a primary determinant of how you show up in search. If you provide a good user experience on your website, your site will rank more highly. Makes sense, right?
The Core Web Vitals are the vital behaviors of your website that create that positive user experience. So what does a “Good User Experience” look like in Google’s eyes?
For years we’ve been so focused on content strategy to enhance the user experience through SEO (Search Engine Optimization). Links within content, chunking content with headers and subheaders, providing clear calls to action to guide visitors through our content. All of these are STILL IMPORTANT. We want site visitors to hang out for as long as possible on our sites. Our goal is for them to visit multiple pages and posts in a single visit. Your content strategy communicates to Google your areas of expertise. The user engagement within that content tells Google that your site has value to visitors.
So what has changed?
Now Google is also measuring how enjoyable their visit to your site is.
I believe Google’s intent with this is fundamentally good and helpful. After all, who likes visiting a site that takes forever to load. Glitchy elements that pop up and disappear and move before we can click on them are annoying. We visit websites because we WANT to engage with the content, not be annoyed by it. So while great content is still absolutely vital to your website’s success, the user experience is equally important.
Many of you are already set up with SSL, and mobile responsive design, so you have the basics in place. Core Web Vitals are going to present a new learning curve…
One study found that less than 15% of existing websites meet the new criteria successfully.
What are the new factors that you need to pay close attention to? Loading Time (LCP – Largest Contentful of Paint), Interactivity (First Input Delay), and Stability (Cumulative Layout Shift). What am I talking about? Let me try and translate this for you. It took me a while to understand the elements too, so bear with me here.
Three new factors are vitally important to the success of your site in search results:
- Does it load quickly?
- How stable is the content?
- How soon can users interact with your content?

Core Web Vital #1: Largest Contentful of Paint
First, Google is looking at the LCP measurement: Largest Contentful Paint. In other words, does your website load quickly?
LCP is the time it takes for a page to load enough that a user can interact with your content. Basically, Google is measuring to see at what point the main content on your page has loaded. I’ve written about site speed before, but the way Google is measuring it has shifted.
So what’s considered a good result? Under 2.5 seconds. Anything over 4 seconds is considered poor. In between those two? You have some work to do. Obviously, a site that loads quickly is ideal regardless of Google’s measurements. Did you know that 40% of people abandon a website page if it doesn’t load in less than 3 seconds? Yep.
Core Web Vital #2: First Input Delay
How long does it take for a user to be able to engage with your page? This is measured by First Input Delay (FID). In other words, how long does it take for people to be able to effectively interact with your website?
You know how sometimes you try clicking on a menu item or a button and nothing happens? That’s because the browser is busy trying to load all the code & elements required to make that page or feature work? That’s First Input Delay. It’s frustrating for the user, and keeps them from taking the actions you want them to take!
The bar is high on this one in Google’s eyes. They consider a FID under 100 milliseconds to be ideal, and over 300 to be poor. That’s not a lot of time…
Core Web Vital #3: Cumulative Layout Shift
The final measurement is Cumulative Layout Shift (CLS). In other words, how stable are the design elements on your webpages as they load?
Sometimes as you load a website you can see elements shifting around? They are essentially making room for one another as they load. Google measures how long it takes for the content to be stable so the user can interact with it.
Again, annoying for users and overall a pretty reasonable thing for Google to pay attention to…
A free tool to measure your Core Web Vitals:
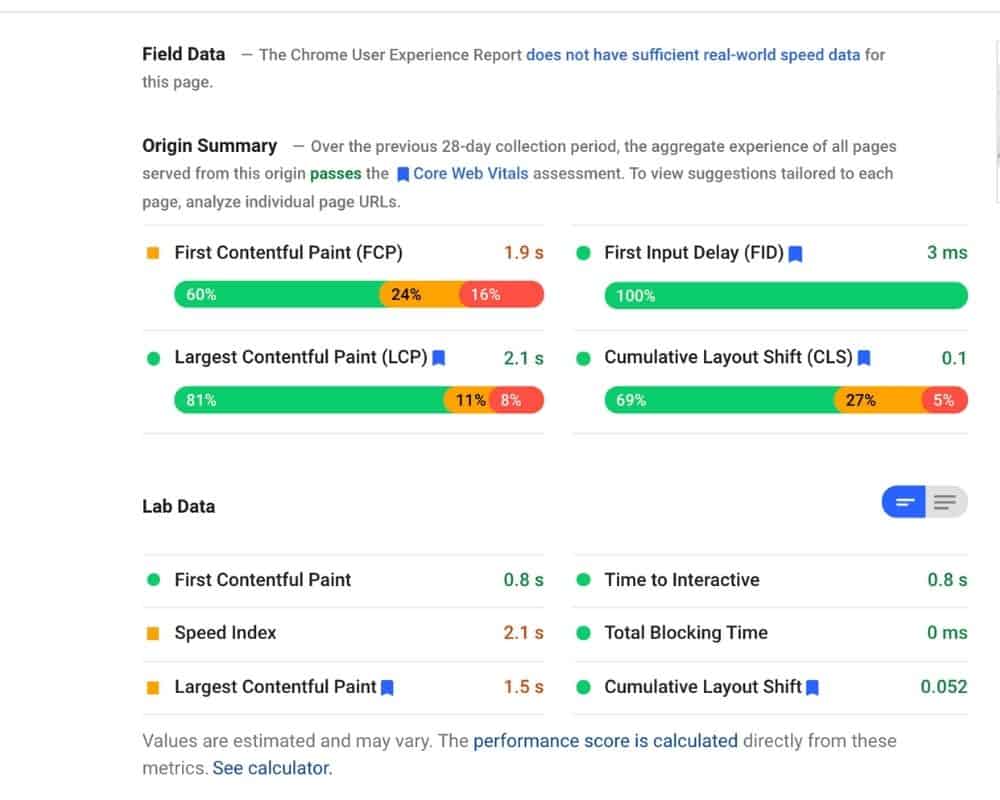
Are you ready to find out how your site is doing? Go to: Google Page Speed Insights, type in your URL and see your results. You’ll see you are able to switch between mobile & desktop versions which will likely have different assessments. You actually should pay the most attention to the mobile assessment. Why? That is the primary new evaluation Google is using in its SEO ranking algorithm. This makes sense, since most users are exploring the internet on mobile devices.
In the example below, you’ll see a site that’s doing pretty darn well (after a number of adjustments). While the First Contentful of Paint is still slightly target level, FID, LCP, and CLS are all excellent. Keep in mind that your site scores will vary each time you test them. If you test your site five times on the same tool, or two different tools you will see slight variations. That’s totally normal, and nothing to worry about.

Are your scores…not great?
It’s fine. Most of us have some work to do. These are new criteria and it’s going to take some tweaking for most sites.
Need help getting your website up to speed with Core Web Vitals?
Are you 100% clear that you have zero desire to even try to fix this yourself?
I know the tips above can feel overwhelming & honestly, it took me a few hours to figure out my own website’s required adjustments even with my skill set! So, I have developed my new Website Audit & Tune-Up package to bring you up to date with Core Web Vitals and take care of all the other pesky things that need some love on the back end of your website (broken links, required updates, site speed, etc…) Yes, it’s an investment. This update is an important one – and should have a positive impact on how you show up in search results.
Want to give it a try yourself? Keep reading!
WORDPRESS WEBSITES
WordPress (this is what I build websites with) has issues with the Core Web Vitals as well. In fact, pretty much every website on the internet will have issues at first. The Good News? There are a lot of relatively simple things we can do to improve your Core Web Vitals.
- Install a Caching Plugin such as WP Super Cache or WP Rocket (this is what I use).
- Use an Image Optimization tool such as ShortPixel to compress images, implement lazy loading, and more.
- Adjust your images to load as WebP using the ShortPixel image optimization tool above.
- Do you really need all those plugins? Make sure anything that is installed on your website is actually being used.
- Make sure your site has a SSL security certificate installed and is loading via https:// instead of http://
- Test how mobile-friendly your website is.
SQUARESPACE WEBSITES
There’s not much you can do with a Squarespace website’s core web vital factors. You’re likely going to see some issues and there’s not much you can do to fix them. Squarespace has a LOT of unrelated CSS and Javascript code. That means your site has to load a whole bunch of code it isn’t even using just to function. This, as you might guess, slows it down when it comes to core web vitals. Because we don’t have access to the code, we can’t clean it up.
As well, their system doesn’t compress your images or offer lazy loading. Both of these are key factors to speed up your First Contentful of Paint.
Squarespace is promoting the option to upgrade your site to 7.1 to help with core web vital issues. It’s not clear yet how effective that will be. Also, if you upgrade you will have to build your site again from scratch. Squarespace doesn’t offer an automatic update for your theme. Yes, incredibly frustrating…
WIX WEBSITES
Wix websites are already problematic with their limited SEO capacity. It’s no surprise that the Core Web Vitals are also going to be an issue. Their support forum only informs users of what Core Web Vitals are, without any suggestions on how to improve them!
Do you really have to deal with this?
I’m sorry to say, yes, you do. I know it feels overwhelming & the fixes can be confusing to implement. It is very likely that Google will be adding “user-friendly” and “not user-friendly” labels in search results. If your site meets their criteria, you’ll get, in essence, a “gold star” in google’s eyes. And who doesn’t want a gold star?!
Thanks for reading, y’all.
I know that most of you would far rather be in your garden, supporting clients, or even painting your basement stairs, than dealing with Core Web Vitals. Just as you seek to help your client base be informed & educated on evidence-based health choices, I have to do the same for y’all as your Website Doula. So thank you for taking the time to read this and learn with me!
HOW CAN I HELP YOU?
Hi there, I’m Sarah Juliusson, and yes I really am a Website Doula. I support your practice growth with creative website design, seasoned business guidance, and plenty of great resources to help you find your way. With 13 years in web design, and another 20+ years as a health & wellness pro, I believe in the value of your work as much as you do. Explore your options for a custom website today.