White Space & Your Website

I took a writing course this fall, learning about memoir writing as a woman and mother. This was something new for me… I can write an informational blog post with ease, but taking my thoughts & experiences and translating them into memoir form was, to say the least, challenging. As we dove into exploring writing styles, creating prompts, and voice, a familiar concept popped up:
WHITESPACE!
I’d never thought about this in the context of writing, but my writing teacher was right – there is value in allowing the reader to pause, reflect, transition from one segment to the next. White space is a key concept in website design, finding ways to allow content to breathe and POP! instead of getting lost in overwhelm of big paragraphs and crowded formatting. Finally there was something in my writing course that was easy for me to grasp from the get go!
What is whitespace?
Whitespace is just that – SPACE around segments of your content – photos, columns, text. It is the underlying foundation to a successful website design.
Many of my clients struggle with white space, and when I look at sites people build themselves, the lack of whitespace is a common design mistake. Even just 10 years ago, informational “brochure” style websites were the norm, and whitespace was definitely NOT a priority.
Most websites from 10 years ago shared some common traits. Website copy had small font sizes and line heights. Content sections were grouped closely together. Backgrounds were often a dark color.

Early website designs saw the website as a tool to convey all the important information about a service or product, and contact details served as the next step. People would actually pick up the phone & call to learn more!
I became a doula way back in 1992, and launched my first website in 1999. It was a simple site with just a few pages, dark purple background, a hand-drawn logo, and small hard to read text… At the time, it was enough… My hand printed brochure + the website meant I was relatively cutting edge in terms of marketing my practice.
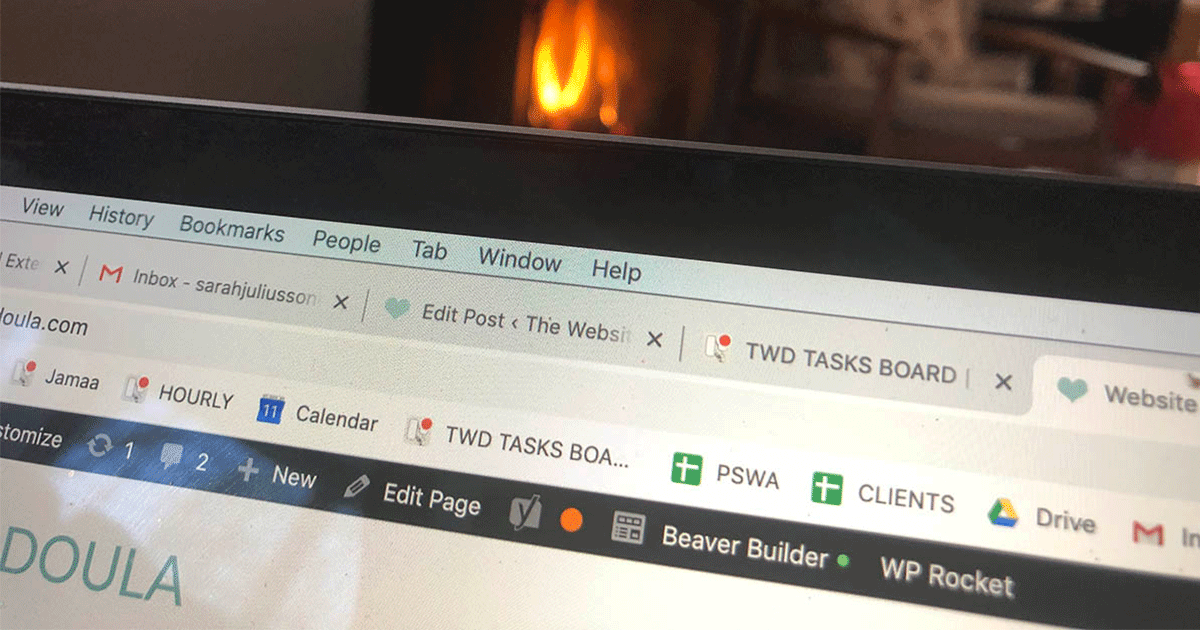
While we look at designs like this and wince today, I think it is worth looking at how some elements of this early design style still creep into today’s website designs.
Ok, so the example above is exceptionally bad – but it really was a norm not very long ago – and I see elements of this style of design today in sites that clients have built for themselves. Text sizes, long rambling copy, too many changes in fonts, dark color backgrounds,
So times have changed, but why? Design standards are continually morphing, and while some of it is simply what is “trendy” at the time, I think changes in the way we expect to receive information, and our capacity to process it, have made white space an absolutely KEY aspect of design. We expect to find what we are looking for quickly, and also seek to feel connected and inspired.
At the same time, I hear from my clients that they want to make sure they provide ALL the information that they perceive to be important about their services to make sure people can make an informed decision. There is so much they want to share! They worry that white space is simply “empty” and that they will lose the attention of site visitors. I see this concern as a bit of a holdover from the older design standards. While we of course want potential clients to have the information that they need, the priority for our design & copy needs to be CONNECTION.
Why you need whitespace…
The best way I can think of to describe it is to compare it to shavasana position in yoga practice – the delightful practice at the end of a yoga session when everything we have done settles deeply into our bodies. When I used to do Bikram yoga, there was a brief rest between the poses. My teacher described it as a time of integration and surrender, absorbing the benefits of the practice. I also find it to be a time of reflection and profound relaxation.

While it is of course totally awesome if you can do tricky and awkward poses, and post photos of yourself in instagram doing them in remote and gorgeous locales, the true essence of yoga is breath. It is space, release, surrender…
A website with ample whitespace allows for ease in reading & absorbing the meaning of your content because there is SPACE around your message.
In fact, whitespace is one of the most valuable parts of your website design. There are numerous studies out there speaking to the importance of whitespace, but my writing course this fall brought me a new layer of understanding of white space. Just as shavasana allows time for integration, whitespace in your design allows for the site visitor to truly interact with your content and feel open to what you have to say.
Site visitors need time to integrate our copy & transition to the next section. If our entire website is information & more in depth information & then All The Details about that information, we’re missing out on the chance to validate and motivate where they are. As a result, we’re missing out on the chance to connect with the deeper emotions that will lead them to take the next step in contacting us.
In essence, if we think of website design as a tool to engage potential clients and build connection, whitespace is the key design element that allows that sense of connection & attraction to grow.
If that’s not enough to convince you, it also allows for better legibility of your content, higher rates of conversion, clear flow & structure. In essence, whitespace allows for a improved user experience on your website – enhancing the likelihood that they will hire you.
HOW TO CREATE WHITESPACE
If you are building your own website and white space is not part of your design plan, consider this your guide to finding creative ways to create white space.
- SHORT PARAGRAPHS: Don’t overwhelm the reader with long sections of text. Keep your writing concise & clear, segmenting content into sections.
- LINE SPACING: How much space is there between your lines of text in a paragraph? Make sure there is room for your words to breathe.
- SECTION SPACING: Are your sections of content too close together? Photos right next to text? Make sure there is room around each of them to allow the eye to rest.
- COPY THAT POPS!: Look for key lines of text with messaging that deserves to stand out. Set them apart with a different font size, spacing, and/or color.
- COLOR BLOCKS: Whitespace doesn’t have to be white. Look for ways to segment content in color blocks with space between them.
If you have an existing website, I encourage you to look at it with fresh eyes and seek the inbetween spaces. Is there room for your site visitors to pause, breathe, and integrate your message? Do your calls to action & key copy stand out? Is there a sense of balance or harmony on your pages? If you want to increase conversions on your site, give visitors the space they need to find clarity that you are the right fit for their needs!
Interested in learning more? Here are a few additional articles about the benefits of whitespace & how to incorporate it in your website design:
HOW CAN I HELP YOU?
Hi there, I’m Sarah Juliusson, and yes I really am a Website Doula. I design and build doula & wellness websites designed to show up in search and attract your dream clients. With 15+ years in web design, and another 20+ years as a former doula business owner, I believe in the value of your work as much as you do. My clients include Birth Doulas, Postpartum Doulas, NCS Agencies, Midwives, Birth Centers, Chiropractors, Therapists, Wellness Clinics & more. Explore your options for a custom website today.